Semantics of web development
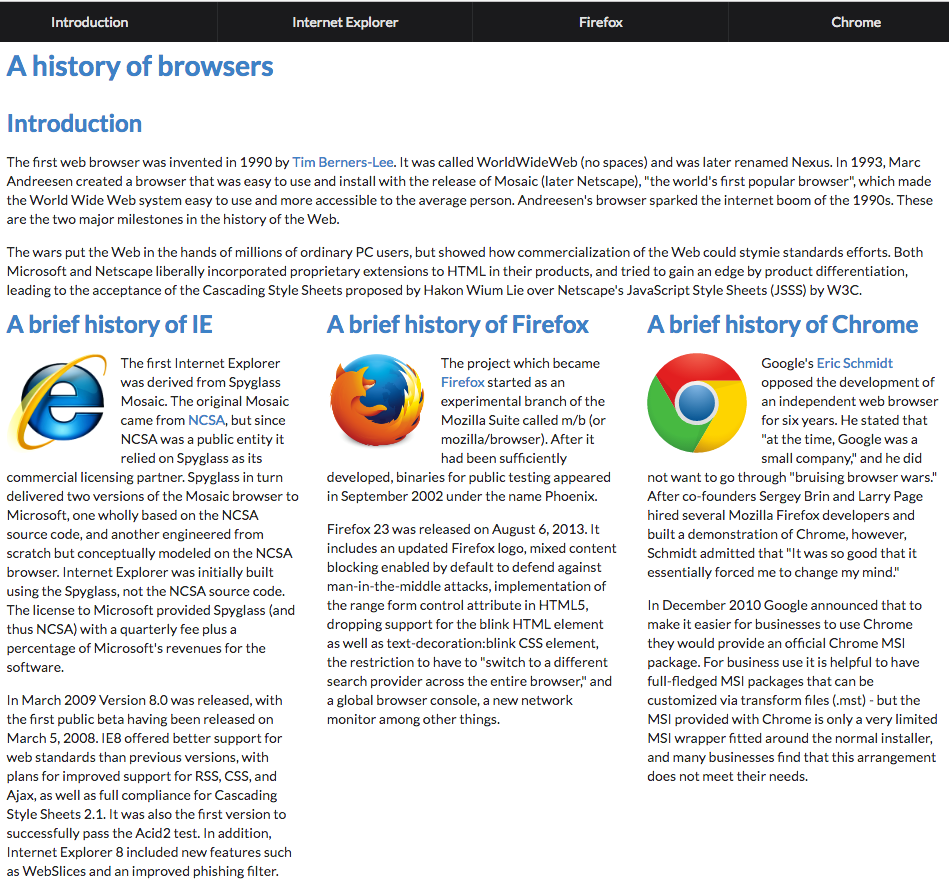
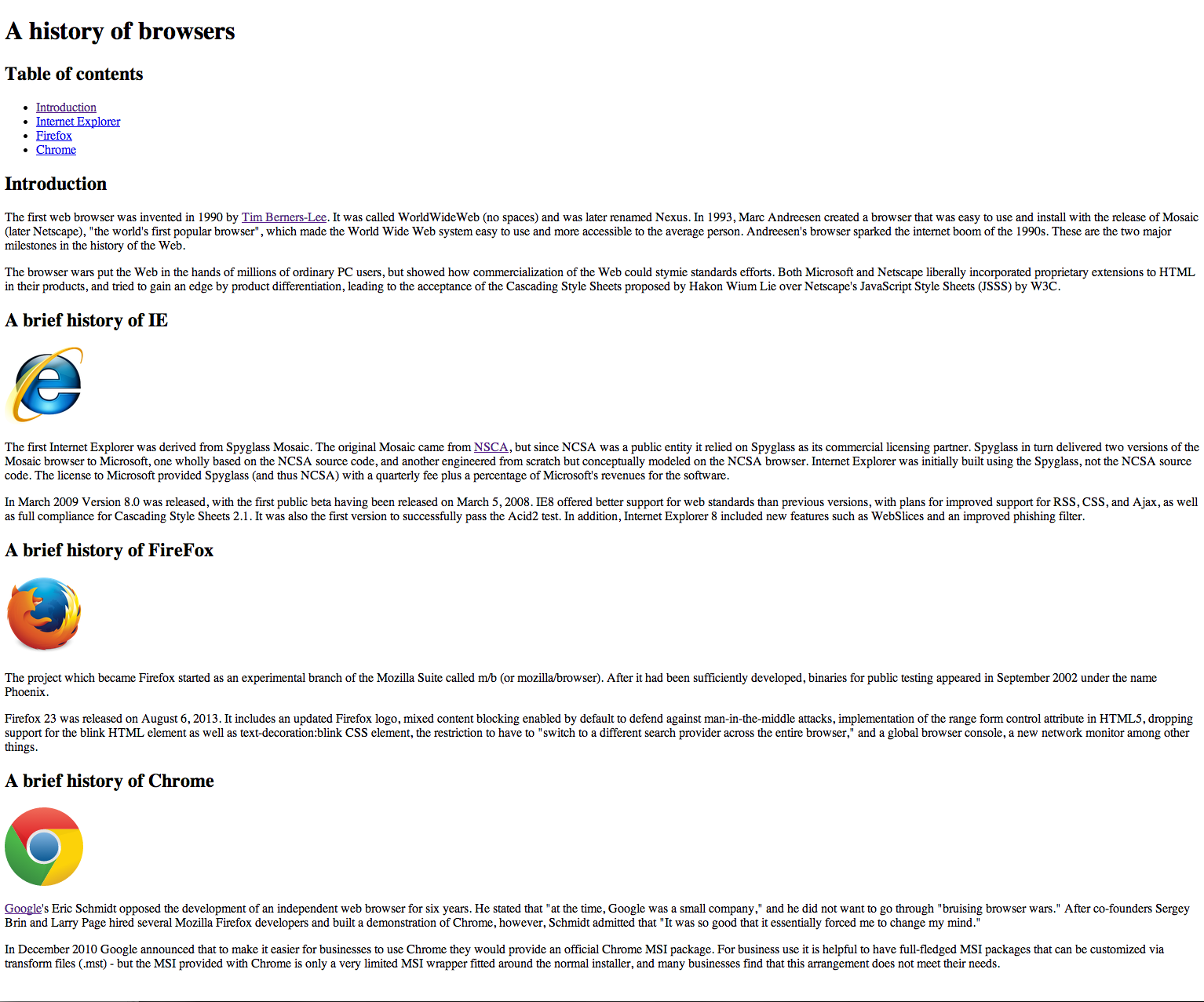
27 Feb 2020It is said that beauty is subjective, so not everyone will have the same standard of what is considered beutiful. This is true, but I’d say that beauty can also be objective, that some things are inherently pleasing to look at. A simple way to prove this is to go online and look at some websites and their design. I recently started learning basic web development with HTML and the UI Framework, Semantic UI. HTML is kind of a mess if you don’t know what you’re looking at, and despite Semantic UI being very user friendly by using natural language, it is very tedious and at times confusing. For some practice, I created a simple webpage containing the history of the more popular web broswers. To do this I first only used basic HTML to make the site and then I applied Semantic UI to it. Here are the results;


The basic HTML design isn’t bad by any means. It displays what I want it to, looks orderly, and has some links to help navigate the page, but if someone paid me to make them a similar webpage, they probably would be appaled at how it looks. The webpage works, but looks like it was made in 2008. With the help of Semantic UI I was able to make that skeleton of a webpage look modern and presentable with a few tweaks to the code. The use of Semantic UI greatly enhances your capability to create visually appealling and more functional websites with minimal effort. An example of this here is with the change of the links into a menubar. I didn’t need to have that, but anyone visiting the webpage would like the look of it and appreciate that it’s there for them, all with the addition of a few extra lines of code. That was not something I could do with just raw HTML
Semantic UI has given me this ability to create much more lively and appealing webpages without making me think in the traditional way of programming, since it’s functions are in natural language, making it clear what they do just by their name. This is not to say you can just type down what you want to see and expect it to work. To get a decent understanding of Semantic UI it took me roughly 3 hours of video lecture and some excercises to get the hang of it. That was a grueling 3 hours to sit through and wondered if it would even be worth it, since I thought I already made a good looking page with only HTML. Once I saw what those few lines of Semantic UI did to my webpage, I realized that web design has objective beauty, and Semantic UI can create it.